In my introductory post I detailed the features needed to successfully recreate the MobileMe Gallery in Silverlight 3. While a bit late, this is Part 1 of a multi-part series where I will detail out step-by-step the process of Recreating the MobileMe Gallery in Silverlight 3.
The Tools
I will assume you already know what tools are required to do Silverlight development. If not, go here: http://timheuer.com/blog/articles/silverlight-get-started-part-1-hello-world.aspx
For this post, you will also need a tool such as Fiddler or Web Development Helper in order to do some HTTP tracing.
Getting Started
For this post we are going to focus on the initial plumbing required to retrieve the data from the MobileMe Gallery. The first thing we’ll need is the underlying data (album definitions, etc.) stored on the MobileMe site so that we can populate our Silverlight Gallery. To do so, we’ll need to see what the Apple MobileMe Gallery does under the covers.
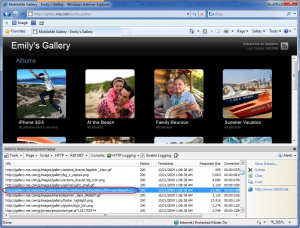
So, if you head over to the MobileMe Sample Gallery you should see the following:
In order to find out if the underlying album data is accessible, I’m going to use the Web Development Helper IE Add-In to do some HTTP Tracing on the Apple MobileMe Gallery. After firing up Web Development Helper and turning on HTTP logging (HTTP > Enable HTTP Logging), I can then refresh the browser and should see a long list of HTTP requests in the console like so:
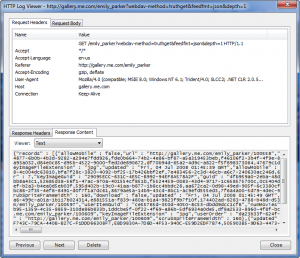
If you scroll up in the list, you should find the entry highlighted above. This is the main request we are concerned with. Double-clicking on this request and then selecting the “Reponse Content” tab at the bottom provides more details.
There you have it! A good ‘ol fashion HTTP GET request returning JSON. A quick glance over this data shows you that this JSON response contains the gallery details we’re after. So far, so good.
Getting the Data
Now we know where to get the data, but how do we get it? You may say just use the WebClient class in Silverlight to do an HTTP GET request. However, Silverlight requires client access policy files for cross-domain HTTP requests in order to provide a security mechanism to service authors to specify who can and cannot access their services. There are some public web services that already have these files in place for Flash, but Silverlight requires its own flavor. Additionally, the Apple MobileMe Gallery doesn’t have one. Therefore, we need our own service (WCF service that-is) that will serve as a proxy between the Apple MobileMe Gallery service and our Silverlight MobileMe Gallery client. In short, we’ll call our WCF service (that we’ll author) and our service will call the Apple MobileMe Gallery service. This is a common workaround as the Silverlight client performs the check for the client access policy file while WCF doesn’t do any checks because it’s a server technology.
Writing our Service
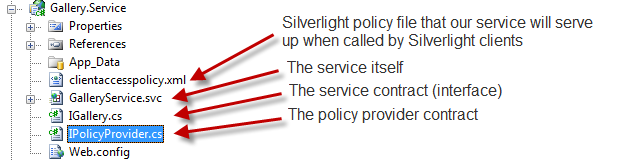
We’ll start off by creating an empty Visual Studio Solution called Gallery. Then, we’ll add a new “WCF Service Application” project to the solution – giving it the name Gallery.Service. Here is the structure of the service project after being built out.

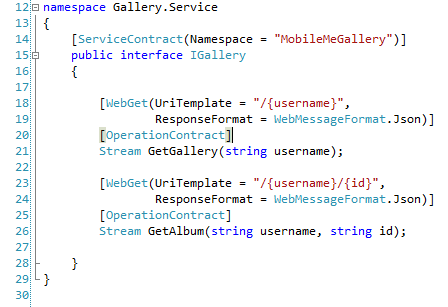
IGallery.cs is our service contract that will define the signatures for the methods we’ll need to call to retrieve gallery and album details. It looks like this:

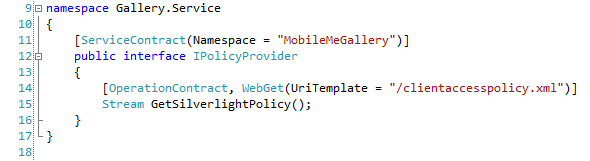
IPolicyProvider.cs is our policy provider contract that will define the signature for the method that will return the Silverlight client access policy file. It looks like this:

As you’ll notice, both of these interfaces are using the WebGet attribute to map specific UriTemplates to these service methods. For instance, in IPolicyProvider, we are saying if an HTTP GET request comes in to our root service folder followed by “/clientaccesspolicy.xml,” then that means run this method. We do this because anytime a Silverlight client makes any cross-domain request, it first makes a request to “clientaccesspolicy.xml” to see if it has rights to access the service.
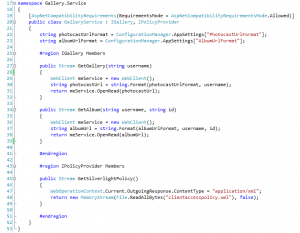
Finally, our implementation of Gallery.svc.cs looks like this:
Here, you’ll notice that our GetGallery and GetAlbum methods are simply using WebClient to call the gallery service and album service using url formats defined in Web.config. These are:
You’ll notice that the first entry (PhotocastUrlFormat) is the same format as the HTTP request we observed using Web Development Helper. And we simply, leave a curly-brace placeholder for the MobileMe username which we’ll substitute at run-time.
Minus WCF configuration settings which are included in the source, we now have a working service which will forward calls to the Apple MobileMe service to retrieve gallery and album details. This service is currently available at http://igallery.restazured.com/GalleryService.svc
Feel free to wire up your WCF client of choice (Silverlight, WPF, etc.) add a service reference and try calling one of the methods passing your own MobileMe username or the sample “emily_parker”. You can even see the client policy provider in action here: http://igallery.restazured.com/clientaccesspolicy.xml
Wrapping Up
Now, we have a WCF service setup to forward our requests for MobileMe Gallery and Album details to the Apple MobileMe Service. In Part 2, we’ll start creating the Silverlight project to call our WCF service and start building the home page to look like: http://gallery.me.com/emily_parker
In the meantime, checkout the working example (using Silverlight 3) here: http://gallery.restazured.com/emily_parker